Var Canvas-documentgetElementById Canvas Var Context =canvasgetContext'2d Var Population- Var I-0 Var P Var Programmer Function Draw P New Humanrandom0 10 Random0 10 Random0 10 = Programmer=new Human0 1000000 0 Populationpushp populationpushProgrammer ...

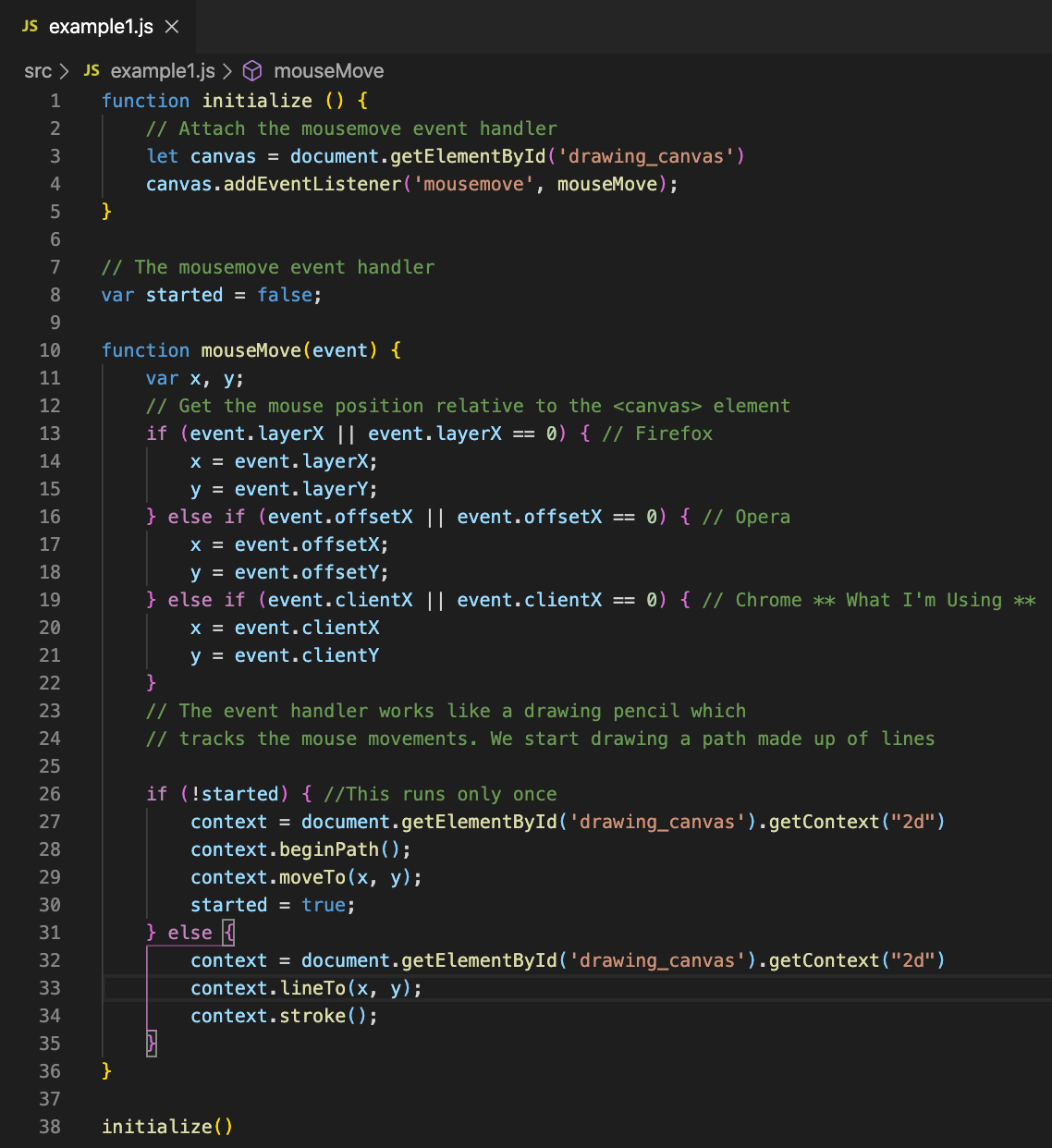
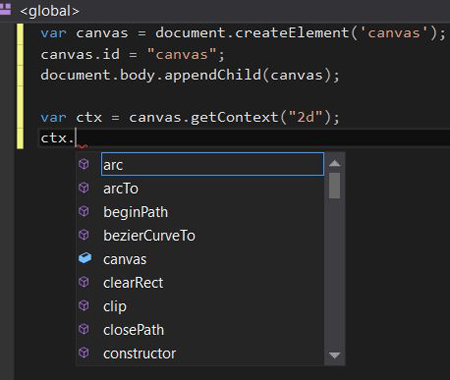
Type 'CanvasRenderingContext2D | WebGLRenderingContext' is not assignable to type 'CanvasRenderingContext2D' - Stack Overflow

Advanced #1. 그림자 스타일 window.onload = function(){ var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); context.rect(188, - ppt download

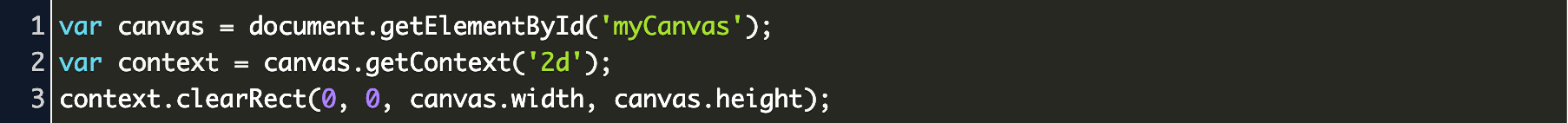
![Solved] Javascript canvas getContext("2d") returns null - Code Redirect Solved] Javascript canvas getContext("2d") returns null - Code Redirect](https://i.stack.imgur.com/sdtR9.png)














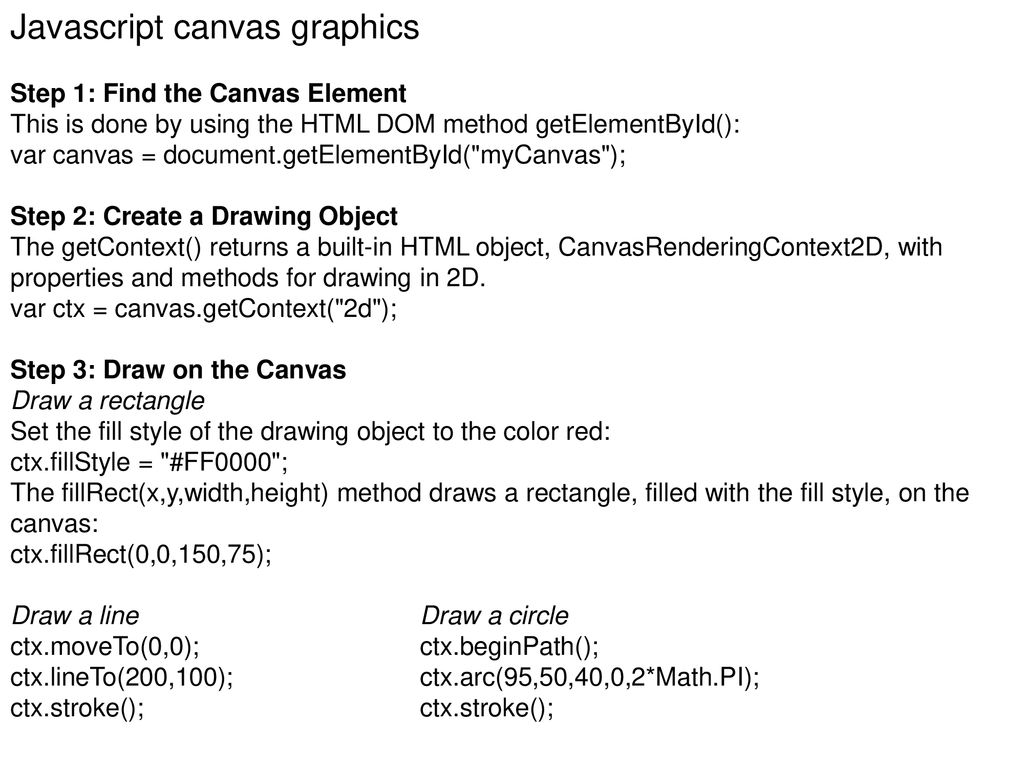
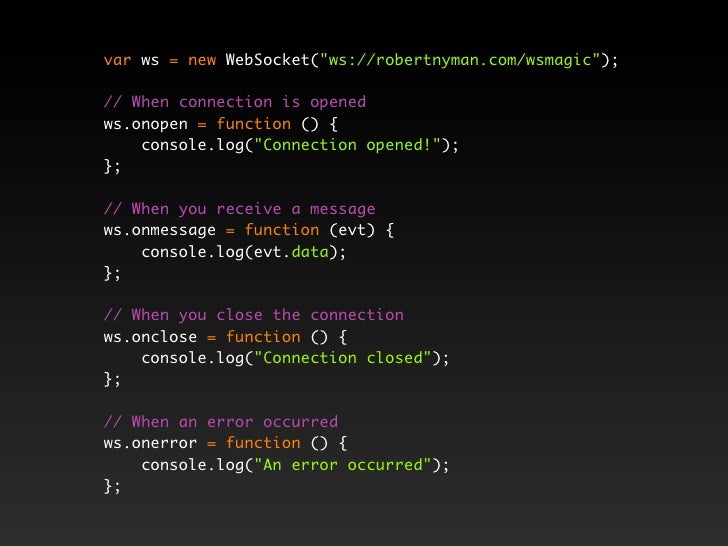
![HTML5 Canvas @SuperMondays, Newcastle - [PPT Powerpoint] HTML5 Canvas @SuperMondays, Newcastle - [PPT Powerpoint]](https://reader016.cupdf.com/reader016/slide/20181225/54c678274a7959d3298b45dc/document-1.png)